Effektiv visualisering av React Fiber-arkitektur
React Fiberline är ett kraftfullt verktyg för webbläsartillägg som syftar till att hjälpa utvecklare att inspektera prestandan av React-komponenter. Denna kostnadsfria programvara är designad specifikt för Chrome och erbjuder en användarvänlig plattform för att visualisera och förstå de olika aspekterna av React Fiber-arkitekturen. Genom att använda React Fiberline kan utvecklare få en djupare insikt i hur deras komponenter fungerar och hur de kan optimeras för bättre prestanda.
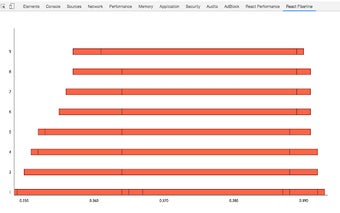
Programmet fungerar som en visualizer som illustrerar de interna processerna i React Fiber, vilket gör det enklare att identifiera flaskhalsar och andra problem i applikationens struktur. Genom att erbjuda en tydlig och informativ presentation av komponenternas prestanda, bidrar React Fiberline till en mer effektiv utvecklingsprocess och hjälper till att skapa mer responsiva användarupplevelser.